var const let 차이
| var | const | let | |
| 범위 | Function Scope | Block Scope | |
| 값 재정의 | O | X | O |
| 재선언 | O | X | X |
var
- 중복 선언이 가능하다.
- var는 function scope 생성




let, const
- ES6에 도입
- const는 재할당 불가능
1) 중복 선언이 되지 않는다.

2) Block level Scope
- 블록 안에서만 사용 가능하다.

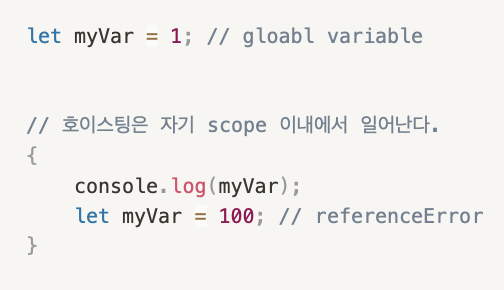
3) let을 이용하면 호이스팅이 되지 않는 것 처럼 동작한다.

4) let으로 변수를 선언하면 변수를 일시적으로 사용할 수 없는 구간인 일시적 데드존 TDZ(Temporal Dead Zone)이 생긴다.
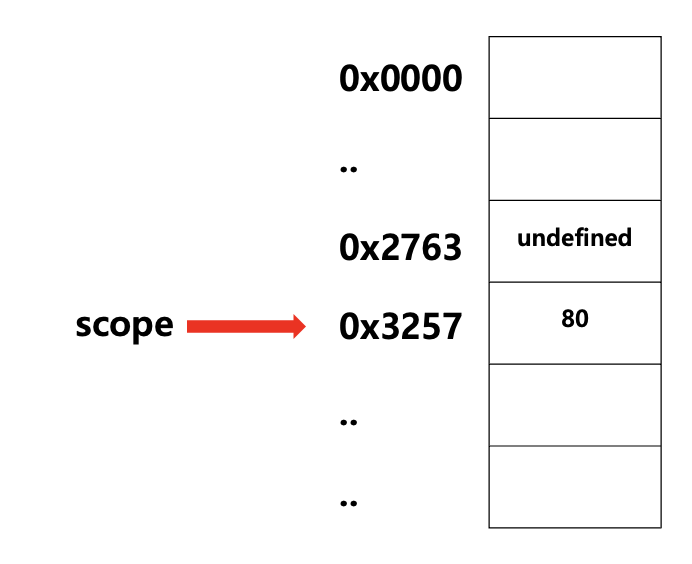
Primitive Value의 불변한(immutable) 특성
- var scope를 선언하고, scope에 80을 할당하면 아래 그림과 같이 생각할 수 있다.


- 하지만 primitive value는 불변의 특성을 가지고 있기 때문에, 값이 바뀌는 것이 아니라 주소 값이 바뀐다.
- 그리고 원래 사용되지 않는 주소 값들은 가비지컬렉터를 사용해서 메모리를 할당 해제(가비지 컬렉션 GC)한다.

템플릿 문자열
- 백틱(`)을 사용해서 새로운 문자열 생성 가능
var string = num1 + ' + ' + num2 + ' = ' + result;
const string = `${num1} + ${num2} = ${result}`;'프로그래밍 > JS' 카테고리의 다른 글
| [JavaScript] 원시 값과 객체, 유사 배열 객체 (0) | 2022.07.05 |
|---|---|
| [JavaScript] 자바스크립트 객체와 프로퍼티 (0) | 2022.07.05 |
| [JavaScript] 변수, 식별자(Identifier), undefined, execution context, 호이스팅 (0) | 2022.07.04 |
| [JavaScript] TypeScript, Node.js, NPM (0) | 2022.07.04 |
| [Javascript] 자바스크립트란? JavaScript, ECMAScript, jQuery (0) | 2022.07.04 |