자바스크립트 함수
- 함수도 객체이다.
- 자바스크립트는 함수를 기본으로 하는 언어이다.
함수란?(function)
- 일련의 과정을 수행하기 위해서 statement를 { } 중괄호를 이용해서 하나의 실행 단위로 만들어 놓은 것
- 반복적인 code -> 함수화 // 유지 보수 향상, 오류 발생을 낮춰준다.
함수의 정의(Definition)
- 호출(call, invoke)
- call : 실제로 함수를 호출하는 명령문을 참조한다.
- invoke : 함수를 호출/실행하기 위해서 호출문을 간접적으로 참조한다.

- 파라미터(parameter) : function add(x, y)
- 리턴값 : return x+y
- 인자(argument) : add(3,5)
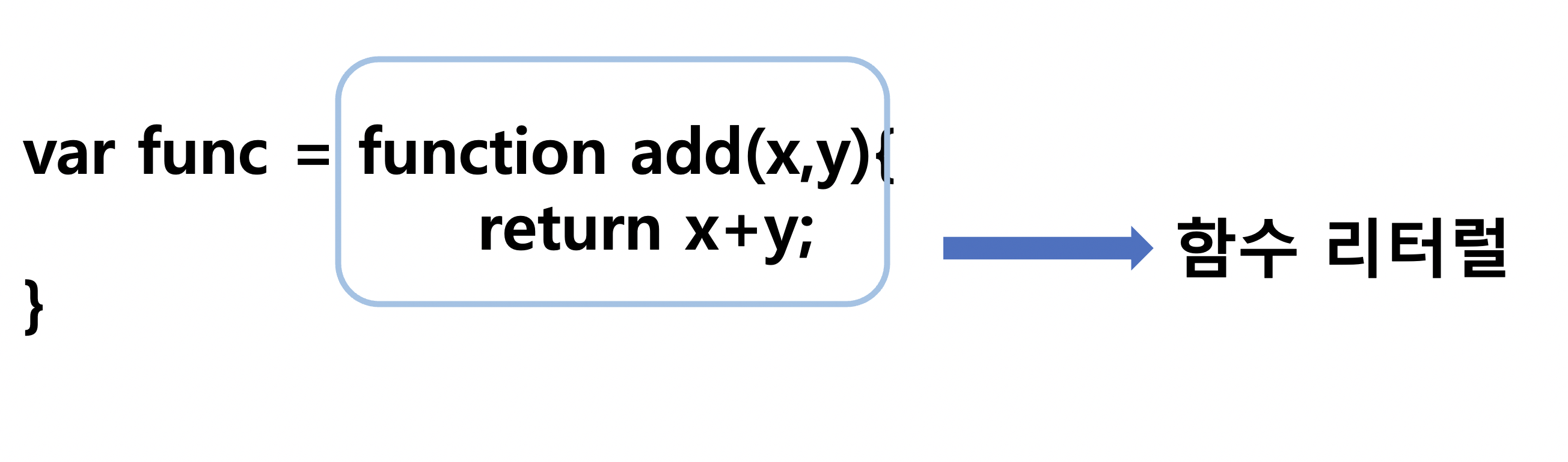
함수 리터럴(literal)
- 리터럴(literal) : 값을 표현하기 위한 약속
- 함수의 선언만 있으면 사용할 수 없기 때문에 변수에 할당해주어야 한다.

- 함수 이름은 식별자(identifier)
- 함수 이름은 함수 내부에서만 사용 가능하다. -> 외부로 노출 XX
- 기명함수(Named function) 이름이 있는 함수 ex. function add()
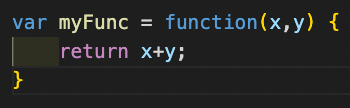
- 익명함수(Anonymous function) 이름이 없는 함수 ex. function()
- 익명함수는 리터럴로 변수에 저장할 때 사용한다.
익명 함수를 사용하는 이유
- 함수는 함수 이름을 내부에서만 사용 가능하기 때문에 함수 이름을 굳이 쓸 필요가 없다.

함수 정의 방법
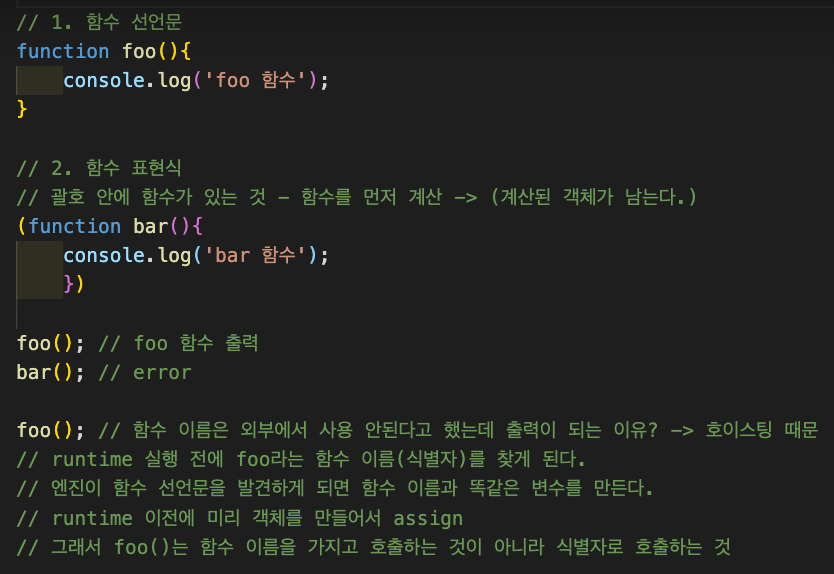
1. 함수 선언문
- function 키워드 사용
- 자바스크립트 엔진은 함수 이름을 암묵적으로 식별자 생성

2. 함수 표현식
- 함수 리터럴 사용
- 함수는 일급객체(함수를 값처럼 자유롭게 사용)여서 리터럴로 함수 객체를 변수에 할당할 수 있다.

- 함수 선언문은 실행 전에 함수 이름을 식별자에서 찾게 된다.
- 자바스크립트 엔진이 함수 선언문을 발견하게 되면, 함수 이름과 같은 변수를 만든다.
- 그래서 함수 밖에 있는 함수의 이름도 식별자로 호출할 수 있게 되어 실행이 가능해진다.


3. Function 생성자 함수 이용
- 사용하기 불편해서 권장 X
- 클로저(Closure)를 생성하지 않는다.

4. ES6 화살표 함수(Arrow function)
- 생성자 함수로 사용X
- prototype 프로퍼티가 없다.
- arguments 객체 생성X

기존 함수와 this 바인딩 방식이 다르다.
- 기존 함수에서 this는 자기 자신을 정의한다. 하지만 화살표 함수의 this는 상위 스코프의 this와 동일한 값ㅇ르 갖는다.
- 기존 함수를 사용하는 코드에서는 forEach 구문 안에 function() 선언문을 사용한다.
- relationship1과 서로 다른 함수 스코프를 가지게 되기 때문에 relastionship1을 가리키는 this를 따로 변수에 저장한다.
var relationship1 = {
name: 'kim',
friends: ['a', 'b', 'c'],
logFriends: function() {
var that = this; // relationship1을 가리키는 this를 that에 저장
this.friends.forEach(function(friend){
console.log(that.name, friend);
});
},
};
relationship1.logFriends();- 화살표 함수에서는 forEach문에서 function을 선언하지 않았기 떄문에, 바깥 스코프인 logFreinds()의 this를 그대로 사용 가능하다.
const relationship2 = {
name: 'kim',
friends: ['a', 'b', 'c'],
logFriends() {
this.friends.forEach(friend => {
console.log(this.name, friend);
});
},
};
relationship2.logFriends();
함수 정의에 따라 constructor 유무
// 함수 선언문
function foo(){}
// 함수 표현식
var bar = function(){};
// 객체의 property로 함수가 할당
const barx = {
x: function() {}
}
new foo(); // foo 함수 객체가 내부 메소드, // [[constructor]]를 가지고 있다.
new bar(); // [[constructor]]를 가지고 있다.
new barx.x(); // [[constructor]]를 가지고 있다.
const arrow = () => {};
//new arrow(); // error : arrow is not a constructor -> [[constructor]] 를 가지고 있지 않다.
const obj = {
x() {
}
// [[constructor]] 를 가지고 있지 않다.
}
new obj.x()함수 선언문 vs 함수 표현식
- 호이스팅 방식이 달라진다.
- 선언문은 런타임 이전, 표현식은 런타임 이후
- 함수 선언문 위에 함수를 호출하면 호출이 되지만, 표현식은 호출 불가능
함수 호이스팅(function hoisting)
- 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트의 특징
함수 선언문 호이스팅
ex.
function foo(){
console.log('foo 함수');
};
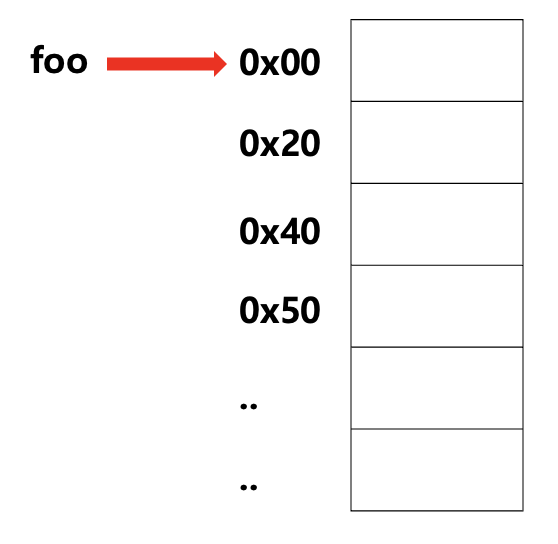
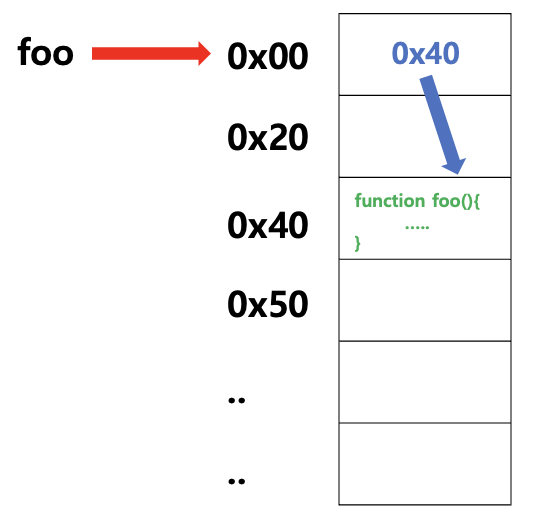
- 실행하면, 스크립트 엔진이 foo 라는 식별자를 먼저 찾는다.
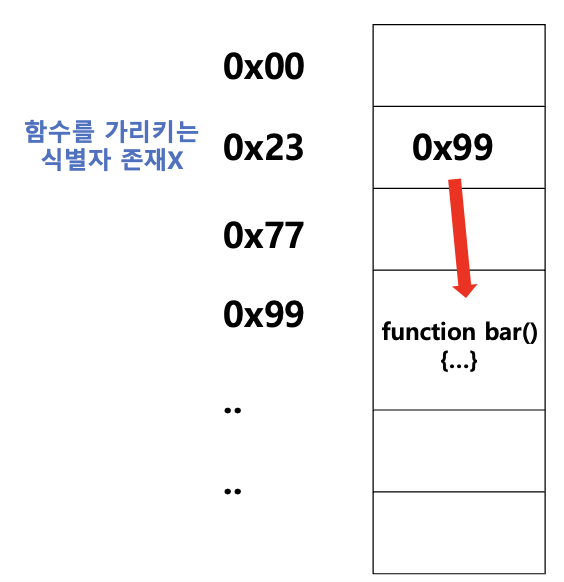
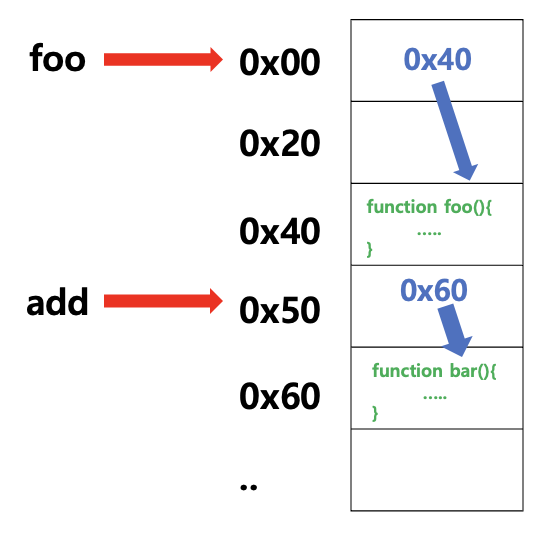
- 함수 선언문을 함수 이름과 같은 변수 foo를 묵시적으로 만들어준다.

- 함수 선언문에 대한 객체를 만들어서, 특정 메모리 공간에 넣어준다.

- primitive는 새로운 메모리 공간에다가 선언해주어야 한다.
- 원래 값은 가비지컬렉션(GC)
함수 표현식 호이스팅


'프로그래밍 > JS' 카테고리의 다른 글
| [JavaScript] 일급 객체, 콜백 함수, 고차 함수 (0) | 2022.07.05 |
|---|---|
| [JavaScript] 함수 호출, 즉시 실행 함수, 중첩 함수, 스코프 (0) | 2022.07.05 |
| [JavaScript] 원시 값과 객체, 유사 배열 객체 (0) | 2022.07.05 |
| [JavaScript] 자바스크립트 객체와 프로퍼티 (0) | 2022.07.05 |
| [JavaScript] var, let, const 자바스크립트 변수, 템플릿 문자열 (0) | 2022.07.05 |